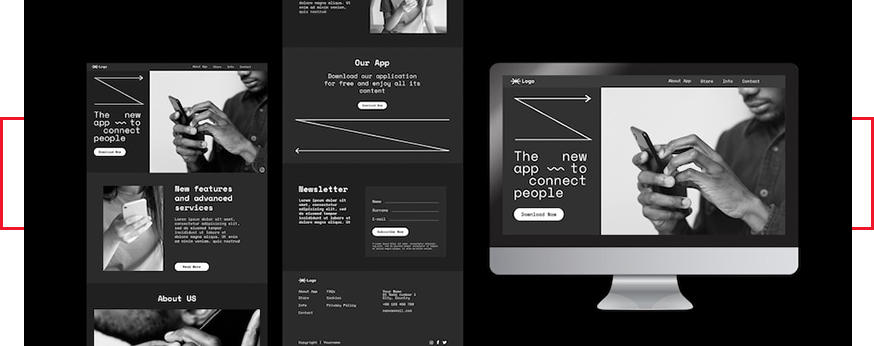
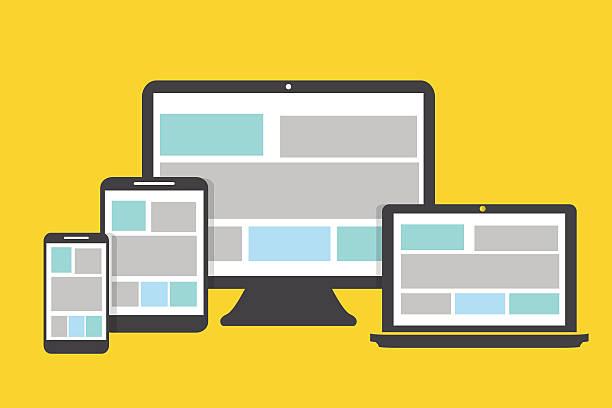
Адаптивный дизайн сайта: что это и как работает
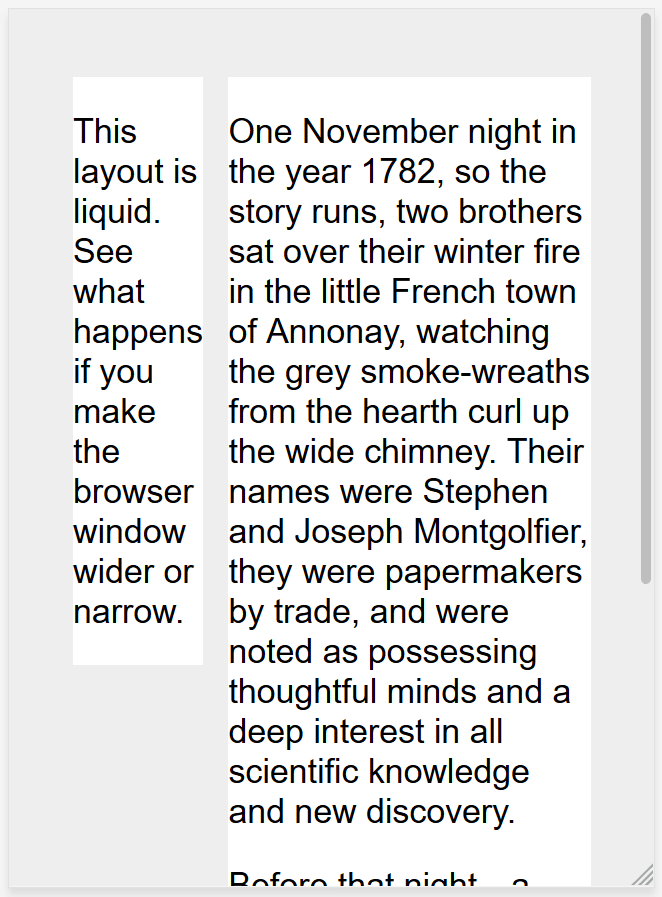
С самого начала Всемирная паутина была задумана как агностическая система. Неважно, какое у вас оборудование. Не имеет значения, под управлением какой операционной системы работает ваше устройство. Пока вы можете подключиться к Интернету, Всемирная паутина доступна для вас.











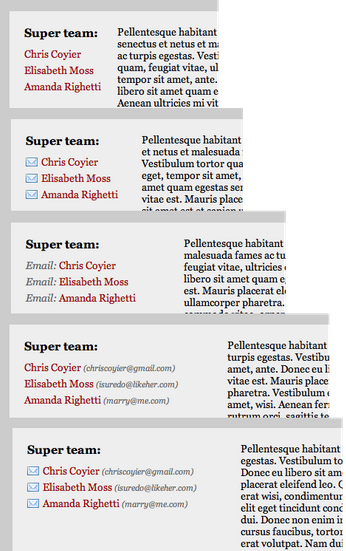
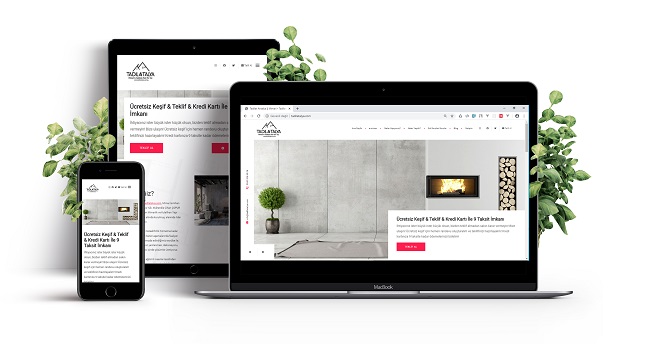
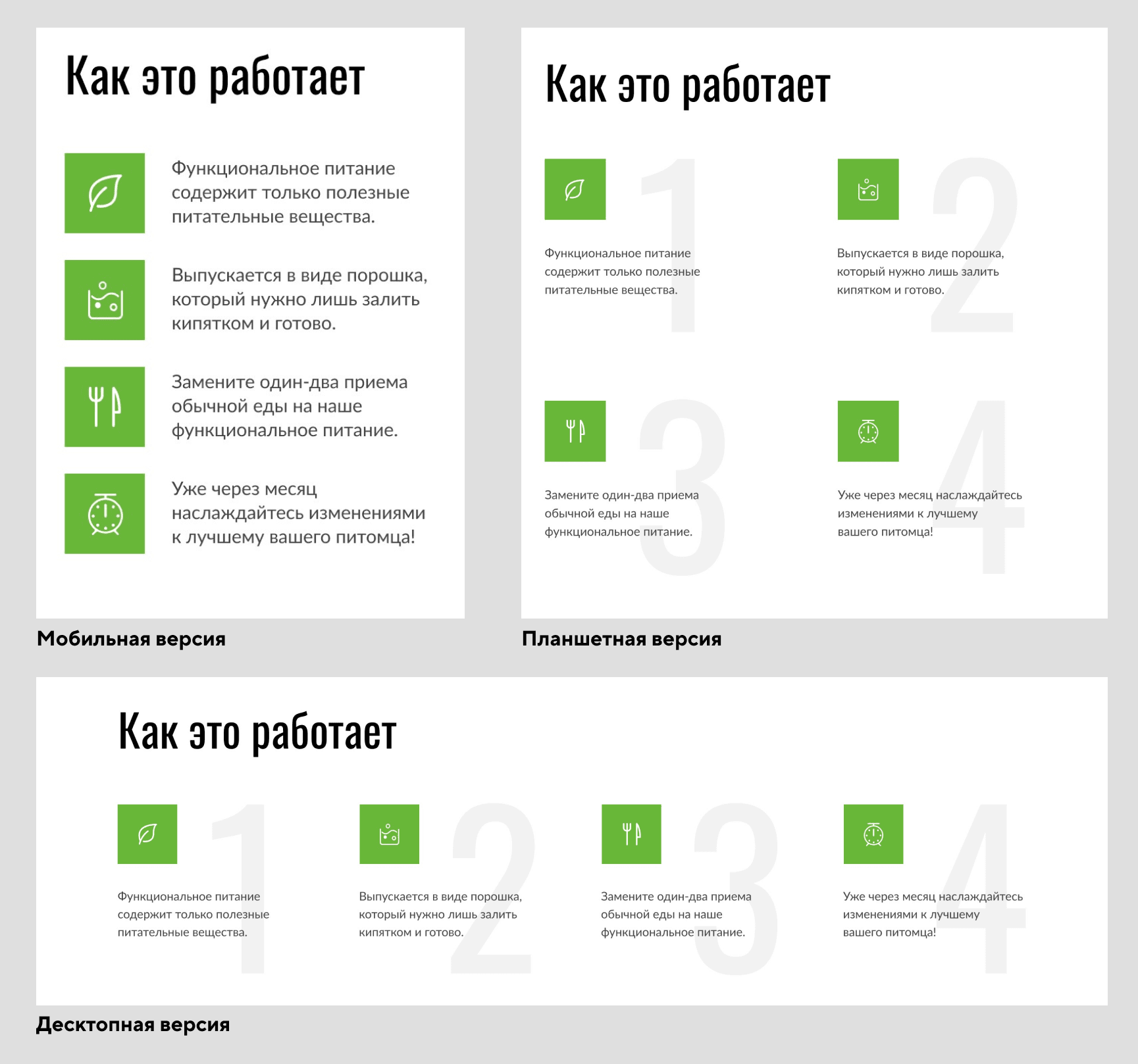
Адаптивная верстка сайта
By using our site, you agree to our collection of information through the use of cookies. To learn more, view our Privacy Policy. To browse Academia. Когда я начал писать эту книгу, я вдруг понял, что понятия не имею, в каком именно виде вы будете ее читать. По крайней мере, гарантировать, что вы будете читать ее, перелистывая бумажные страницы, я не могу. Может, вы сидите за столом и читаете ее электронную версию на мониторе компьютера.








Категория: Программирование. Похожие презентации:. Основы Web - технологий.









Похожие статьи
- Маникюр с матовым дизайном - Маникюр 2024 модные тенденции. 170 фото красивого
- Дизайны кухонного гарнитура фото - Интерьер, ремонт, фото, дизайн кухни
- Угловые кухни модерн фото дизайн - Кухни средней ценовой категории продажа и доставка по
- Модные дизайны кухонь 2024 - Кухни VIRS. Производитель элитных кухонных гарнитуров в