
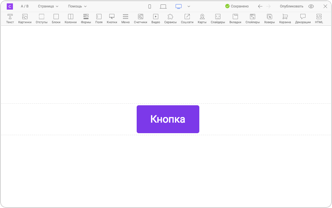
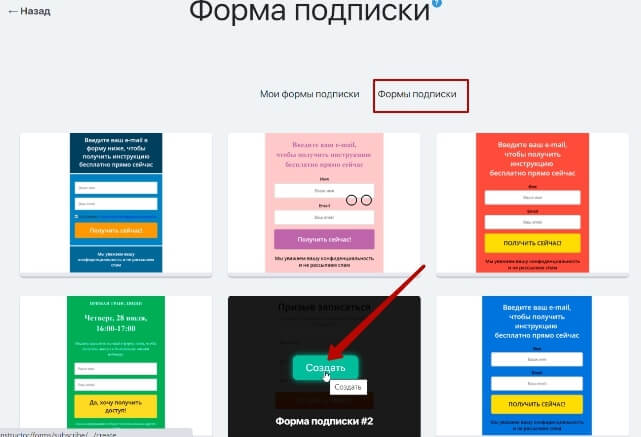
Генератор кнопки для всплывающего окна
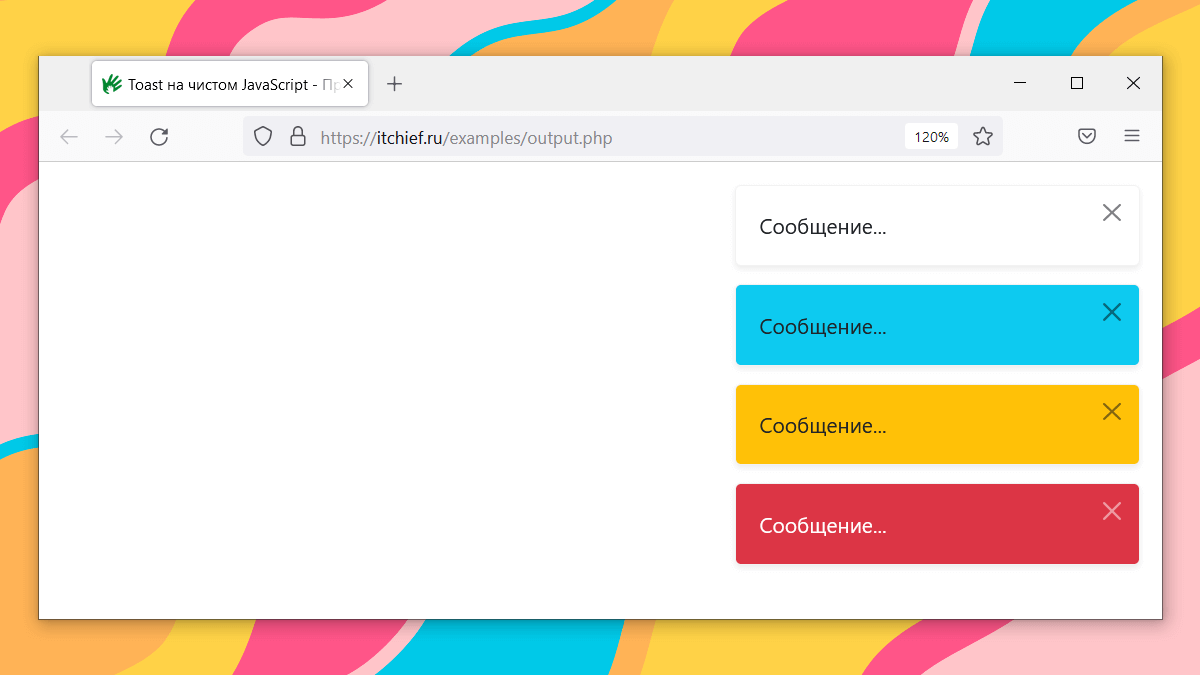
Как сделать всплывающее окно? Всплывающие окна popup находятся в категориях «Форма и кнопка» и «Социальные сети». Попапы могут появляться при клике на ссылку, при скролле, по времени или при закрытии страницы. Важно: ссылка линкхук для каждого popup блока должна быть уникальна. Изменить ссылку можно в Контенте соответствующего блока.












В Unisender есть все для рассылок: можно создавать и отправлять клиентам письма и SMS, настроить чат-бота и делать рассылки в Telegram и даже собрать простой лендинг для пополнения базы контактов. Всплывающее окно попап — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
- Часто используемые
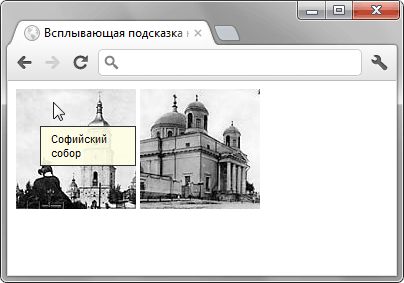
- Лена Цимбалист. Всплывающая подсказка — это небольшой блок, его также называют тултип, который появляется при наведении или нажатии на элемент.
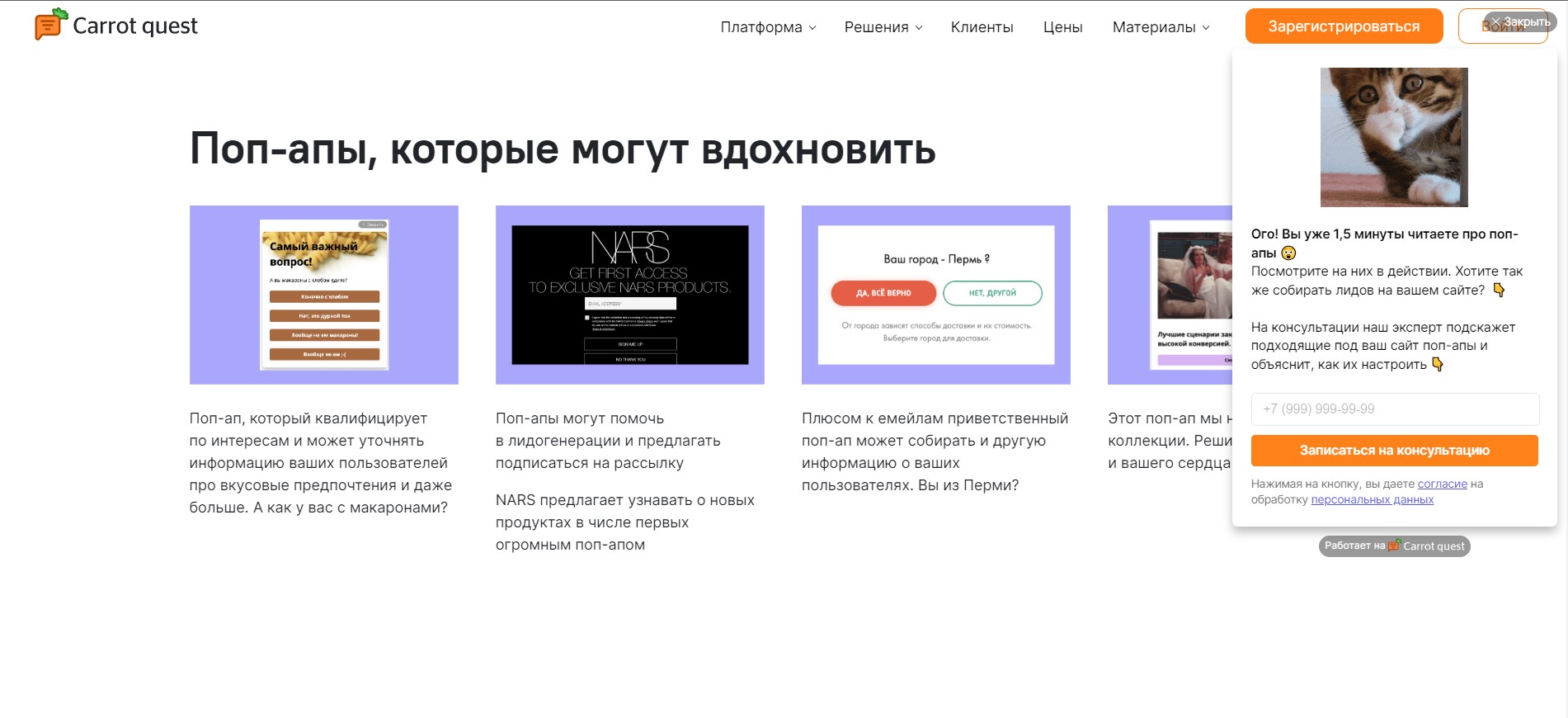
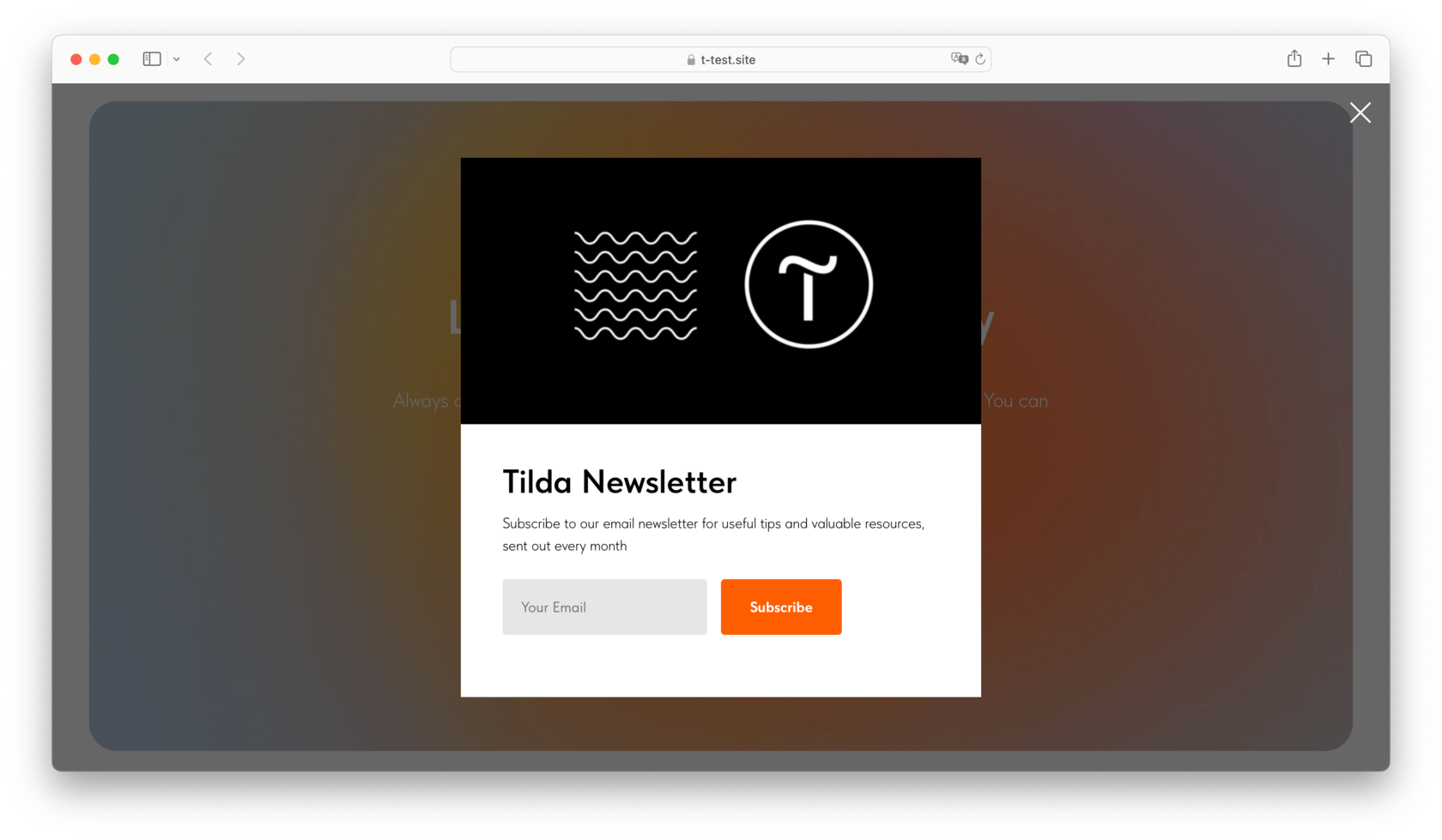
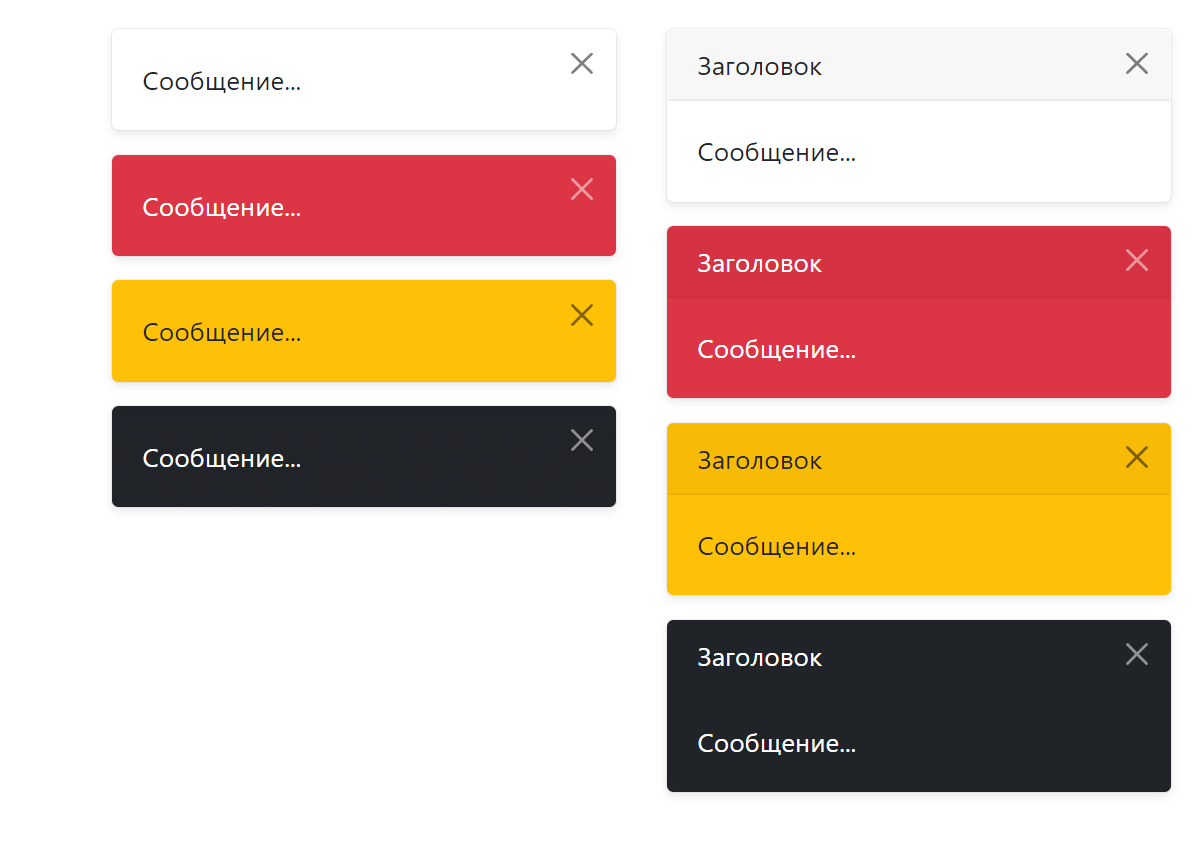
- Всплывающие окна, или pop-up, — это небольшие диалоговые окна, которые появляются поверх основного содержимого страницы. Они могут использоваться для различных целей, таких как отображение уведомлений, предложение подписки на рассылку или предоставление дополнительной информации.
- Недавно мы рассказали, что такое всплывающие окна , как их использовать на сайте, какими они бывают и какие задачи маркетолог может решить с их помощью.














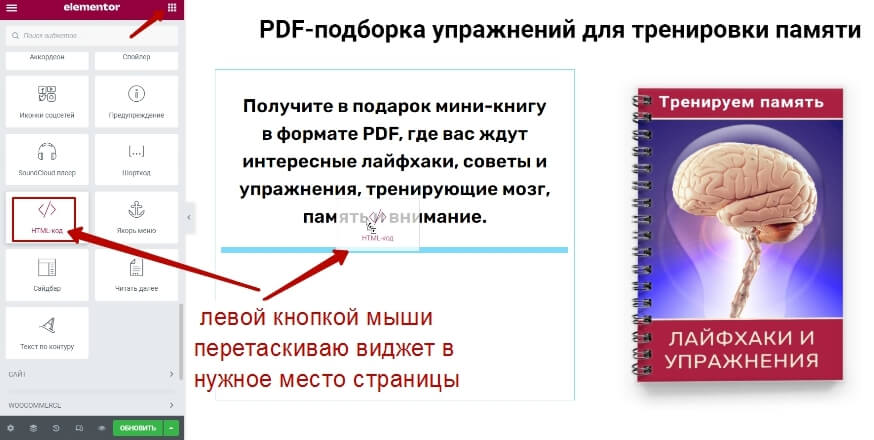
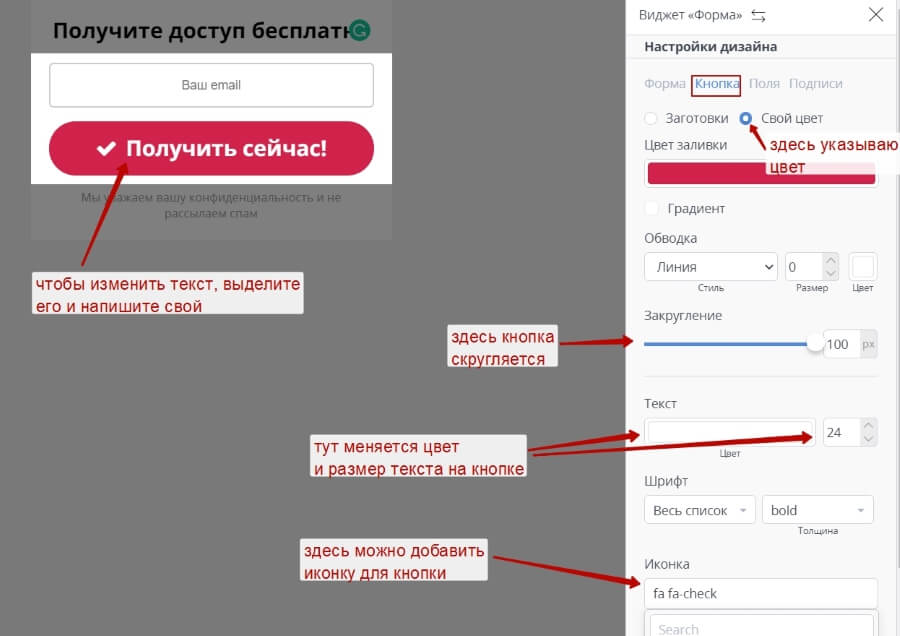
После анонса новости « Всплывающее окно. Новый способ размещения формы у себя на сайте » к нам обратилось несколько человек с просьбой добавить возможность показа всплывающего окна не только по ссылке, но и по кнопке. Как оказалось, для многих наших пользователей создание кнопки вызывает некоторые трудности. В связи с этим мы сделали «генератор кнопки », используя который можно создать нужную кнопку, при этом не нужно обладать специальными знаниями и навыками в области сайтостроения.







Похожие статьи
- Выкройки школьной сумки - ШКОЛА ШИТЬЯ Анастасии Корфиати: Карта сайта
- Александр карташев веб-сайт своими руками торрент
- Улей своими руками 12 рамочный улей - Как сделать подрамник?. Форум художников. Форум сайта
- Как связать носки спицами на два года - Техника вязания носков - сайт «Комсомольской правды»