
Как изменить цвет HTML-элементов
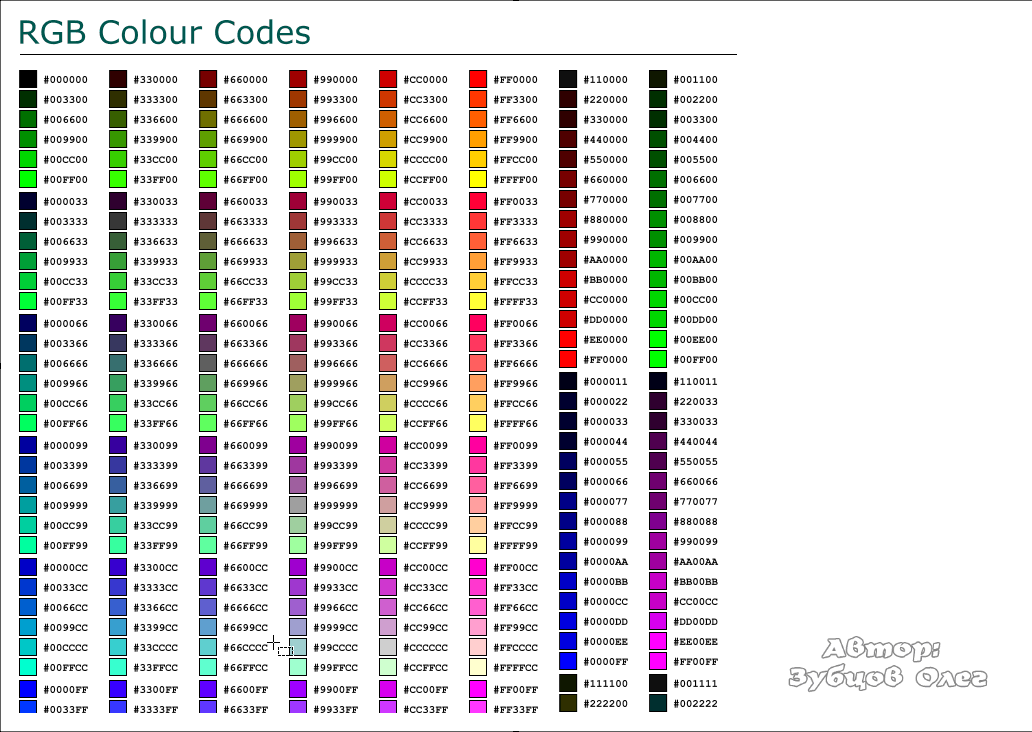
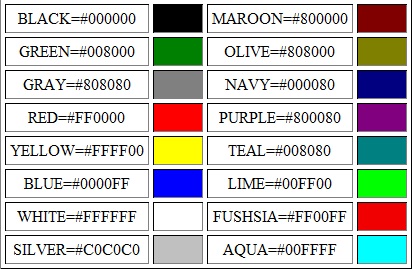
Один из важных аспектов веб-дизайна — это изменение цвета шрифта, чтобы сделать текст более выразительным и привлекательным для читателя. В HTML существуют различные команды, которые позволяют легко изменять цвет шрифта. Одной из самых распространенных команд для изменения цвета шрифта является использование тега. Тег используется для задания стилей текста в HTML. Для изменения цвета шрифта нужно добавить атрибут color к тегу и указать значение цвета. Цвет можно указывать как по имени, например, «красный» или «синий», так и по коду, например, « FF» или « FF».








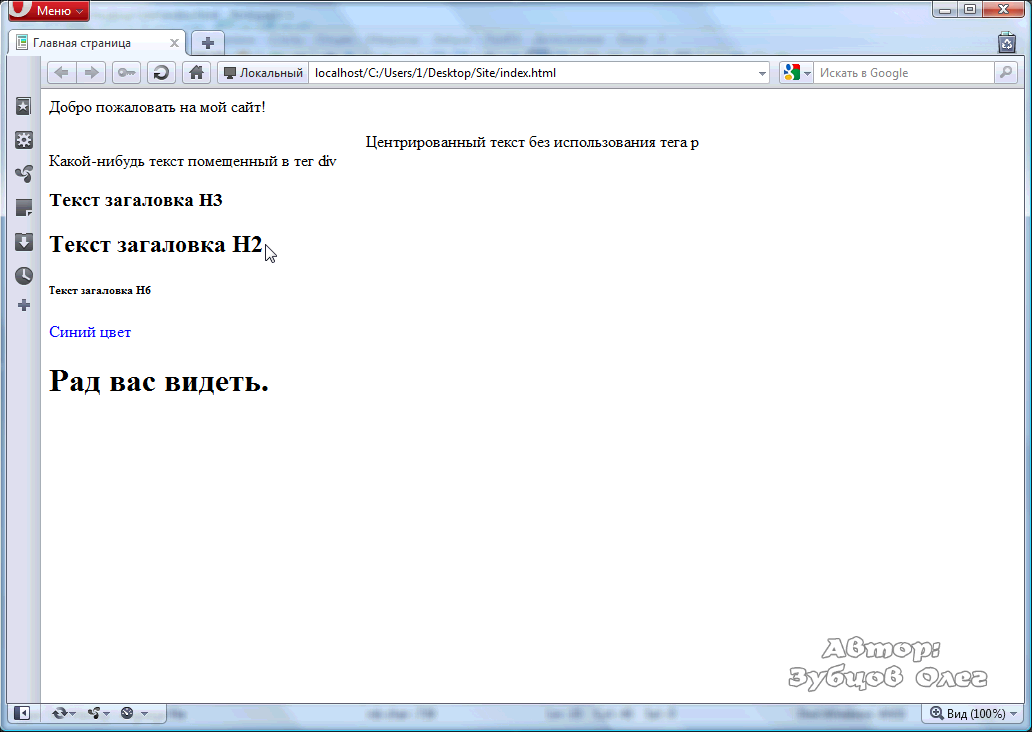
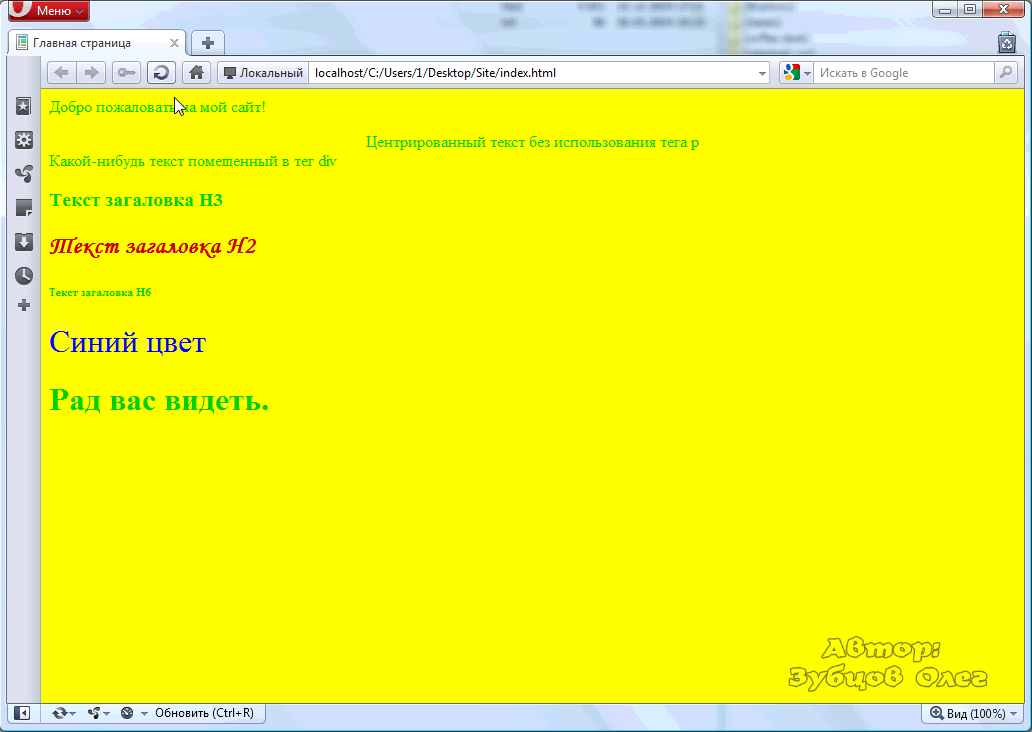
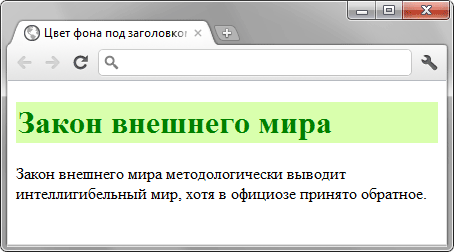
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor цвет фона. Но, во-первых, эти атрибуты являются устаревшими думаю помните, что это значит , а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста.













| Применение стилей через атрибут «style» | 178 | В этой статье мы будем использовать примеры C , чтобы показать различные способы изменения цвета текста в HTML с помощью библиотеки классов Aspose. Изменить цвет текста на веб-странице легко с помощью свойства цвета CSS. |
| Использование атрибута «color» | 263 | В CSS за цвет текста отвечает свойство color. |
| 123 | Цвет шрифта на сайте можно задать при помощи HTML-кода. | |
| 131 | Рассмотрим несколько важных моментов форматирования текста в HTML :. Работа со шрифтом. | |
| 268 | Использование CSS гарантирует, что веб-страница будет совместима с любым браузером. Как поменять цвет текста в HTML? |
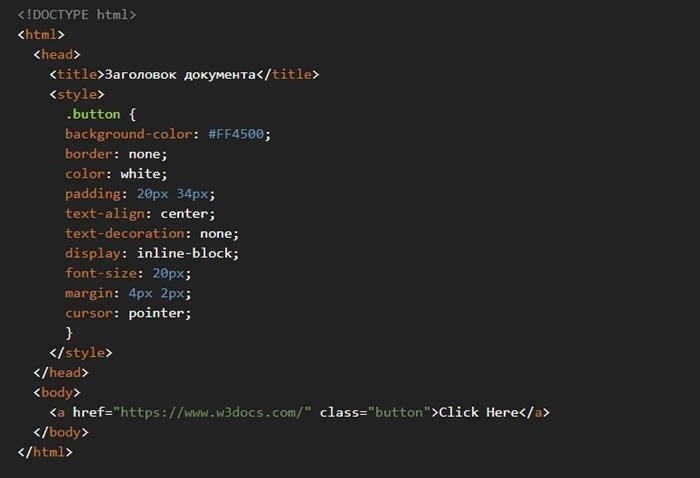
Создайте новый класс например, colortext и установите для него стилевое свойство color с желаемым значением цвета. Класс colortext , созданный в данном примере, можно использовать неоднократно, выделяя цветом текст в нужных местах документа. Если требуется использовать несколько цветов, тогда следует создать несколько классов и добавлять их по необходимости. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.