
Как работать с фоновыми рисунками в CSS
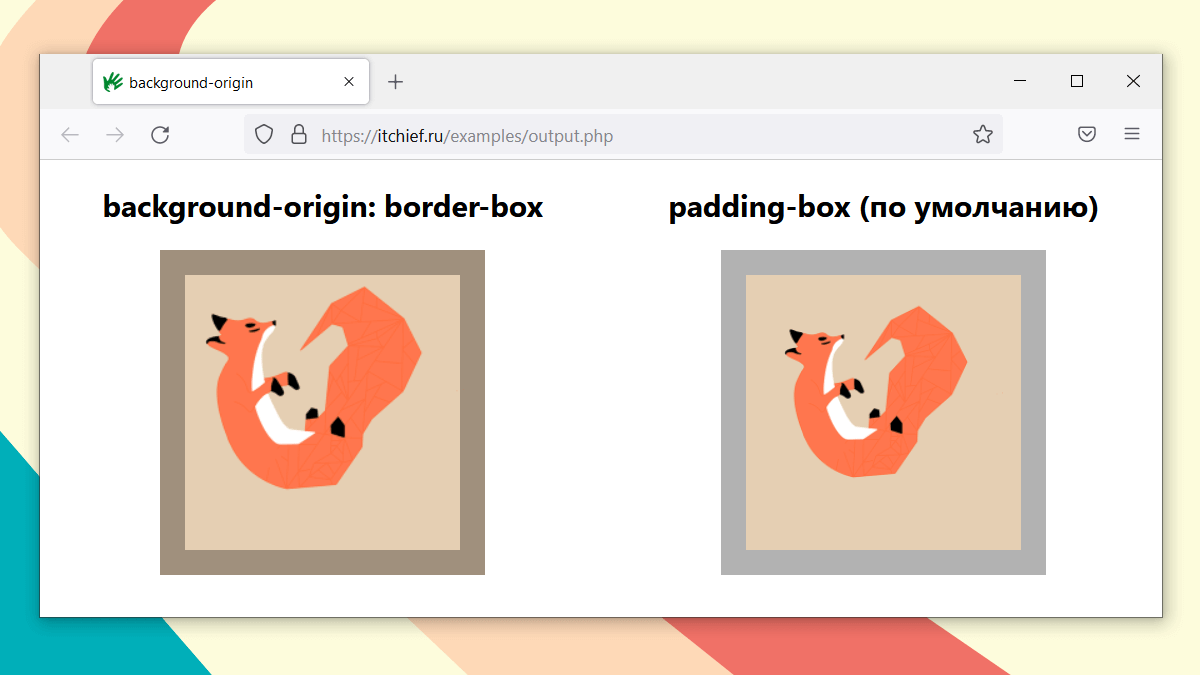
Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться. Тут мы устанавливаем значение no-repeat , чтобы изображение не повторялось.







В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную роль при верстке документов сайта. При этом они активно участвуют в самых разных делах, например, автоматизируют процесс присоединения рисунков к тексту, создают градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений. Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому обратимся к стилям и посмотрим, что же можно делать с помощью CSS.






Кажется, что работать с фоном для картинок сложно. Мешают отдельные детали или просто нужно сделать фон белым, зеленым, прозрачным. Но при работе с некоторыми сервисами удаление и работа с фоном выполняется в несколько кликов и пару минут.